احتمالا برای شما هم پیش آمده است که به دلایل مختلف، نتوانید یک تصویر را در سایتتان ببینید. این مشکل، ممکن است به دلیل ضعیف بودن اینترنت یا مشکلات سرور پدید آید. گوگل، یک موتور جست و جوی متن محور است؛ به این معنا که با کمک کلمات، میتواند مفهوم یک محتوا را درک کند. به همین دلیل باید برای تمام تصاویری که در یک محتوا استفاده میشوند، از تگ متن جایگزین یا Alt Text استفاده کنید. این تگ، تصویر شما را برای گوگل شرح میدهد تا در صورت عدم نمایش، ارتباط آن را با باقی بخشهای محتوا درک کند.
حتما میدانید که در صورت وجود عناصر نامرتبط در یک محتوا، گوگل میتواند شما را به عنوان یک سایت کم کیفیت و حتی نامعتبر تشخیص دهد. به همین دلیل اگر قصد دارید ترافیک باکیفیت به دست آورید، باید با کاربرد متن جایگزین(تگ Alt) و سئو تصاویر آشنایی داشته باشید.
متن جایگزین تصویر چیست؟
گوگل از همان نخستین قدمهای خود در دنیای وب، پا در مسیر کسب رضایت کاربران گذاشت. رباتهای این موتور جست و جوی هوشمند، سعی میکنند محتوای موردنیاز مخاطب را با کمک فاکتورهای مختلف تشخیص و آن را در دسترس افراد قرار دهند. نکته مهمی که در این مسیر وجود دارد، این است که رباتهای گوگل، تنها قادر به درک المانهای متنی هستند.

تا پیش از سال ۲۰۱۳، درک المانهای تصویری و نمایش آنها به مخاطب با دو چالش مهم مواجه بود:
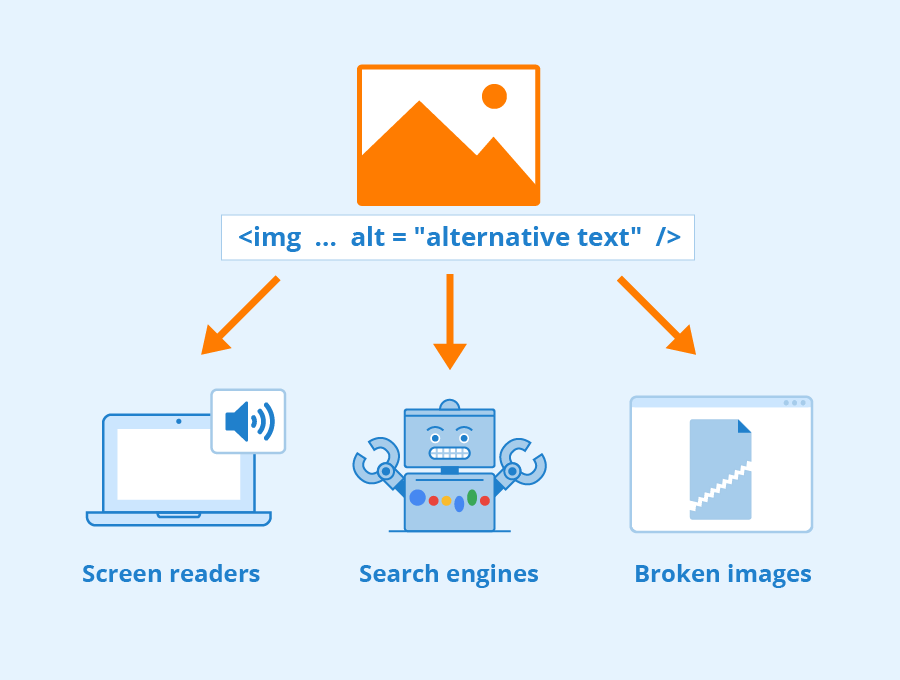
- وقتی عکسی بارگذاری نمیشد یا مخاطب به هر دلیلی قادر به دیدن آن نبود، هیچ راه جایگزینی برای توصیف تصویر وجود نداشت.
- رباتهای گوگل، نمیتوانستند تصاویر مرتبط با نتیجه جستوجوها را تشخیص دهند و آن را در دسترس کاربران قرار دهند.
برای رفع این مشکل، گوگل تگ Alt تصویر را خلق کرد. متن جایگزین عکس، توضیحات متنی کمتر از ۱۰۰ کلمه است که تصاویر را برای رباتهای گوگل تعریف میکند. در مواقعی که تصویر دچار خطای بارگذاری شود، این متن به کاربران نمایش داده خواهد شد. همچنین، Alt text دارای امکان پخش صوتی نیز هست و افراد نابینا، با این امکان، تجربه کاربری بهتری از جست و جو در گوگل خواهند داشت. آلت تصویر به رباتهای گوگل کمک میکند که تصاویر را در نتایج جست و جوی مرتبط به کاربران نمایش دهند؛ بنابراین اگر امروز با جست و جوی واژه «کامپیوتر» میتوانید عکسهای آن را ببینید، باید از تگ متن جایگزین ممنون باشید!
کاربرد متن جایگزین تصویر
جالب است بدانید که استفاده از تگ Alt تصویر، کاملا اختیاری است. یعنی شما به عنوان یک تولیدکنندهی محتوا، ملزم به استفاده از آن نیستید. اغلب افراد، هنگام تولید محتوا به این بخش بیتوجه هستند؛ اما باید بدانید که استفاده از متن جایگزین، میتواند باعث اتفاقات مثبت زیادی شود. این قابلیت، بدون دلیل ایجاد نشده است و همسویی با آن، باعث اعتباربخشی به سایت شما نزد موتورهای جست و جو و البته کاربران خواهد شد. از جمله کاربردهای این متن، میتوان به موارد زیر اشاره کرد:

- تصویر و ارتباط آن با سایر بخشهای محتوا را برای موتورهای جست و جو تعریف میکند.
- باعث میشود تصویر شما، در نتایج مرتبط به کاربران نمایش داده شود.
- در صورتی که بارگذاری تصویر دچار مشکل شود، متن را به کاربران نمایش میدهد.
- هنگام پخش صوتی محتوا، متن جایگزین تصویر هم برای کاربران پخش خواهد شد.
تاثیر تگ متن جایگزین تصویر بر سئو سایت
وقتی برای نخستین بار، بخش نتایج تصویری به گوگل اضافه شد، برخی از این بابت نگران بودند که نرخ کلیک آنها کاهش پیدا کند. البته که در نخستین قدمها همین اتفاق هم افتاد؛ کاربرانی که به دنبال یک تصویر خاص بودند، ترجیح میدادند وارد سایتها نشوند و از همان بخش تصاویر، عکس مورد نظر خود را پیدا کنند. این موضوع، با مطرح شدن ماجرای Alt Text یا همان تگ متنی تصویر، تا حد زیادی حل شد. در واقع، عرصه جدیدی برای رقابت محتوایی باز شده بود و سایتها میتوانستند با استفاده از تگ Alt، از این موقعیت نهایت استفاده را بکنند.
در جدیدترین نتایج گوگل، تصاویر دیگر از نتایج اصلی جدا نیستند بلکه با آنها ترکیب میشوند. به عنوان مثال، اگر نام یک فیلم، کتاب یا محصول را جست و جو کنید، بین نتایج اصلی، تصاویر را هم خواهید دید. حتی گاهی این تصاویر، در جایگاهی بالاتر از نتایج دیگر به نمایش درمیآیند. بنابراین توجه به متن جایگزین عکس و نحوه نوشتن آن، میتواند باعث افزایش شانس کسب رتبه خوب در نتایج سرچ شود. این موضوع نشان میدهد که بر خلاف نخستین تفکرات، نتایج تصویری نه تنها به سئو آسیبی نمیزنند، بلکه باعث پیچیدگی بیشتر و رشد آن نیز خواهند شد.
نحوه استفاده از تگ Alt Text در محتوا

پیش از آشنایی با روش استفاده از Alt text، بهتر است بدانید که این متن جایگزین یک نوع تگ در کد HTML است. این کد، برای طراحی روساخت سایتها و اپلیکیشنها به کار میرود. با استفاده از تگ آلت تکست در محتواها، میتوانید تصاویر خود را با زبان کدها معرفی کنید. در این صورت، برای نوشتن متن جایگزین تصویر، به یادگیری کدنویسی نیاز داریم؟ آیا نمیتوان بدون آشنایی با HTML، چنین کاری انجام داد؟ پاسخ این سوال، کاملا بستگی به ساختار سایت شما دارد. در این راستا، دو حالت کلی داریم:
۱- نوشتن متن جایگزین عکس در سایتهای مبتنی بر کد
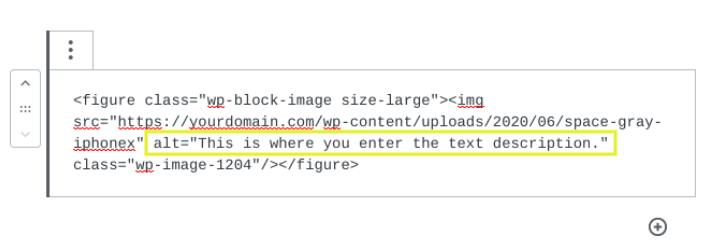
همانطور که میدانید برخی از سایتها، از اساس کدنویسی میشوند. صفر تا صد ساختار چنین سایتهایی، از متنهای مقالات گرفته تا تصاویری که در آن منتشر میشود، بر اساس کدهای دستوری تعیین میشود.در سایتهای مبتنی بر کد Html، باید متن جایگزین تصویر را در قالب تگ Alt بنویسید. این تگ، در ادامه کدهای تصویری نوشته میشود و میتواند شامل تمام جزییاتی باشد که میخواهید درباره تصویر بنویسید. اگرچه کد HTML با حروف لاتین نوشته میشود، اما آنچه به عنوان توضیح در پرانتز نوشته میشود میتواند به هر زبانی، از جمله زبان فارسی باشد. در تصویر زیر میتوانید ساختار تگ آلت را مشاهده کنید:

۲- نوشتن متن جایگزین عکس در سایتهای وردپرسی
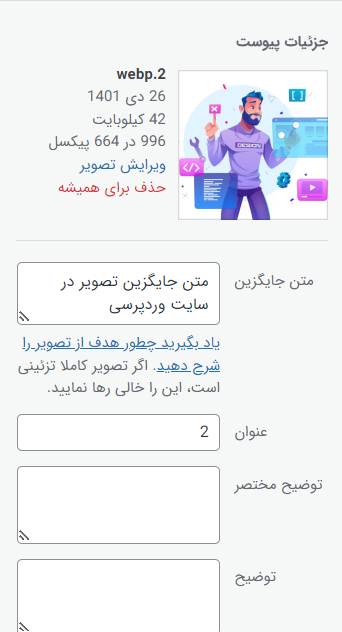
وردپرس، پلتفرمی است که به شما کمک میکند بدون نیاز به کدنویسی، یک سایت تمام و کمال برای خود بسازید. در این سایتها، میتوانید بدون نیاز به یادگیری کد Html یا کدهای دیگر، به راحتی ظاهر سایت خود را به بهترین شکل طراحی کنید. وقتی در یک سایت وردپرسی، بخواهید برای عکسهای خود متن جایگزین بنویسید، دیگر خبری از تگها و ساختارهای کدنویسی نیست. هنگام آپلود عکس در وردپرس، گزینههایی به شما نمایش داده میشود. در اولین کادر، میتوانید متن جایگزین خود را بنویسید. همچنین میتوانید بعدها این متن را به راحتی ویرایش کنید.

دلیل اهمیت Alt text تصویر در سایتها
عده زیادی معتقد هستند که استفاده از متن جایگزین عکس، ضرورتی ندارد و یک انتخاب است. در واقع، این افراد میگویند که چه شما از یک تگ Alt تصویر استفاده کنید و چه نه، فرقی در رتبهای که در گوگل کسب میکنید نخواهد داشت. این عقیده کاملا غلط است؛ ایجاد ارتباط بین بخشهای مختلف محتوایی در یک سایت، میتواند به شما کمک کند که رتبه بهتری در نتایج گوگل کسب کنید. همچنین، وقتی برای تصاویر خود متن جایگزین مینویسید، این شانس را خواهید داشت که علاوه بر نتایج متنی، در نتایج تصویری هم به نمایش درآیید.
تصویری که تگ Alt نداشته باشد، در صورت خطا در بارگذاری، کاملا از محتوا حذف خواهد شد. در واقع متن جایگزین، جای خالی تصویر را هنگام بروز مشکل پر میکند و گسستگی محتوا را جبران خواهد کرد. از سویی وقتی از این تگها استفاده میکنید، کاربران نابینا نیز میتوانند به راحتی از محتوای شما استفاده کنند و در واقع، گستره مخاطبانتان را توسعه خواهید داد. بنابراین با استفاده از تگ آلت، تغییرات عمدهای در اعتبار شما نزد موتورهای جست و جو و البته گوگل ایجاد میشود. به همین دلیل نباید این بخش را نادیده بگیرید و باید با نحوه نوشتن آن به بهترین نحو آشنایی داشته باشید.
چگونه متن جایگزین عکس خوب بنویسیم؟
نمیتوانید چندکلمه را بیهدف به دنبال هم ردیف کنید و انتظار داشته باشید که گوگل آن را به عنوان Alt Text تصویر به رسمیت بشناسد. برای نوشتن متن جایگزین تصویر، حتما باید اصولی را رعایت کنید. در ابتدا باید بدانید که برای چه نوع تصویری مینویسید؟ به طور کلی، سه نوع تصویر در یک سایت داریم:

۱- تصاویر اختصاصی برند
بعضی از تصاویر، کاملا اختصاصی هستند و به یک برند خاص تعلق دارند. تصاویری مانند لوگو، بنرهای خاص، تصاویر مربوط به کمپینها و مواردی از این قبیل، عکسهایی هستند که هنگام جست و جوی نام یک برند توقع داریم نام آنها را ببینیم. وقتی برای چنین عکسهایی متن جایگزین مینویسید، باید حتما از نام برند استفاده کنید. همچنین دقت کنید که کلمات کلیدی یا مترادف آنها را نیز به کار ببرید. مثلا «لوگو تسمینو با رنگ قرمز« یک متن جایگزین متوسط و «لوگو برند پلتفرم رپورتاژ آگهی تسمینو» یک Alt تصویر خوب به شمار میآید.
۲- تصویر به کار رفته در مقالات
یکی از بخشهای سایت که استفاده از تصویر در آن بسیار رایج است، قسمت مقالهها است. نکته مهم این است که بیشترین ترافیک ارگانیک یک سایت، از همین قسمت دریافت میشود. به همین دلیل باید تمرکز ویژهای روی آن داشته باشید. سعی کنید در نوشتن متن جایگزین برای تصویر مقالات، از کلمات کلیدی و مترادفهای آن استفاده کنید. تکرار کلمه کلیدی اصلی در تمام تصاویر، ممکن است شما را یک متقلب جلوه دهد، بنابراین بهتر است بیش از ۲ یا ۳ بار آن را تکرار نکنید. همچنین اگر درباره شخص، فیلم یا کتاب خاصی مینویسید حتما از تصاویر و متن جایگزین مربوط به آن استفاده کنید تا دچار مشکل کپی رایت نشوید.
۳- عکس محصولات
یکی از حساسترین و مهمترین تصاویر موجود در دنیای وب، عکس محصولات است. سعی کنید برای تصویز محصولات از متنهایی استفاده کنید که تمام جزییات مربوط به آن را قید کرده باشد. مثلا اگر عکس موردنظر شما، عکس یک لپتاپ است، لازم است تمام مشخصات فنی مربوط به آن را ذکر کنید. در نوشتن تگ Alt عکس محصولهای فروشگاهی، نیازی نیست حتما از عبارتهای ساختارمند استفاده کنید. درواقع، ضرورتی به رعایت جمله بندی ندارید و میتوانید نکات مهم را به صورت تیتروار بیان کنید.
نتیجهگیری
عکسها، یکی از بخشهای مهم در هر محتوایی هستند. ما با دیدن میتوانیم ارتباط تصاویر را با محتواهای دیگر درک کنیم اما موتورهای جست و جو این توانایی را ندارند. به همین دلیل، لازم است از متن جایگزین تصویر استفاده کنید. این متن، به صورت تگ HTML نوشته میشود و عکسها را برای موتورهای جست و جو تعریف میکند. نوشتن متن جایگزین، در شرایط مختلف، روشهای خاص خود را دارد. توجه داشته باشید که کاربرد تگ آلت، میتواند به رشد رتبه محتوای سایت شما در نتایج ارگانیک بسیار کمک کند؛ بنابراین به هیچ وجه آن را نادیده نگیرید.