اسکیما یا Schema Markup زبان مشترک سایت و موتورهای جستجو است. این قطعه کد با فرمت هایی نظیر json-ld ،microdata یا RDFa ایجاد میشود که میتوانید به کدهای HTML سایت خود اضافه کنید تا موتورهای جستجو، سایت شما را بهتر خوانده و آن را در نتایج جستجو (SERP) بهتر نمایش دهند.
اگر بخواهیم این موضوع را سادهتر بیان کنیم؛ باید گفت که قرار است زبان نشانه گذاری اسکیما از طریق یکسری دستورالعملها و کدهای از پیش تعریف شده، وبسایت را موثرتر به گوگل معرفی کند. انواع اسکیما اطلاعاتی مانند سوالات رایج، دستور آشپزی، سرچ باکس، رویدادها و … را به موتورهای جستجو معرفی میکند. از این طریق موتور جستجوی گوگل بهتر و راحتتر با سایت و محتوای آن ارتباط برقرار میکند و این ممکن است به رسیدن صفحات وبسایت در جمع نتایج برتر SERP و بهبود سئو سایت کمک کند.
کد اسکیما چیست؟ چگونه بر روی سئو سایت تاثیر میگذارد؟
نشانهگذاری اسکیما، کدی در قالب دادههای ساختاریافته (Structured data) است که معنای صفحه، عناصر و نحوه دیده شدن صفحه توسط کاربران را به زبانی که برای موتورهای جستجو قابل فهم باشد به آنها منتقل میکند.
اسکیما بخشی از سئو تکنیکال سایت است و به موتورهای جستجو مانند گوگل، بینگ و یاهو در مورد صفحات مختلف سایت، محتوای صفحه و اطلاعاتی مانند نویسنده، نام محتوا یا مقاله، امتیاز کاربران به مقاله و مواردی از این دست اشاره میکند. بدین ترتیب موتورهای جستجو با مطالب موجود در سایت شما و سایر اطلاعات آن آشنا شده و درک بهتری از آن بهدست میآورند.
اگر از نحوه استفاده از Schema میپرسید، مثالهای زیر به شما کمک میکند تا درک بهتری از این موضوع داشته باشید:
در نشانه گذاری اسکیما میتوان بر اساس اهداف و نوع فعالیت سایت اقدام به کدگذاری برخی مشخصات کرد. به عنوان مثال اگر در زمینه هنر و موسیقی فعالیت دارید، میتوانید نوازنده ساز بخصوصی مانند ویولن را از طریق کدگذاری در زمینه اطلاعات مشخصی به موتورهای جستجو شناسانده و مشخص کنید که در این حوزه فعالیت میکند. در این صورت گوگل در لیست جستجوی ساز ویولن و یا نوازنده ویولن اطلاعات شخصی، نمونه کارها و آثار هنری و سایر موارد مرتبط با آن نوازنده را از طریق سایت شما نمایش خواهد داد.
در مثالی دیگر اگر سایت شما به معرفی فیلمها و کارگردانان مختلف میپردازد، با استفاده از نشانههای استاندارد اسکیما که از سایت مرجع Schema.org برداشته میشود، میتوانید در مورد کارگردانی خاص، فیلمهای وی، تاریخ ساخت فیلمها، مشخصات شخصی کارگردان و بسیاری از اطلاعات دیگر را به موتورهای جستجو اعلام کنید. در این صورت هنگام بررسی صفحات توسط گوگل مشخصات مد نظر شما یا Rich Snippet ها بر روی صفحه نمایش داده میشوند.

تفاوت استراکچر دیتا و اسکیما چیست؟
اگرچه این دو مورد در بسیاری موارد به جای هم به کار برده میشوند، اما درواقع دو مفهوم جدا از هم هستند که شباهتهایی با هم نیز دارند:
- استراکچر دیتا به کلیه کدهای HTML گفته میشود که به موتورهای جستجو از جمله گوگل، جهت درک هرچه بهتر صفحه کمک میکنند.
- اسکیما در واقع نوعی داده ساختار یافته بوده که دارای یک مجموعه استاندارد از مقادیر و کلاسهای تعریف شده است. کلیه کدهایی که در این دسته قرار میگیرند، نتیجه یک تلاش و توافق جمعی بین Google ، Bing ، Yahoo و Yandex است. در واقع از اسکیما به عنوان یک زبان مشترک، بین وبمستر و موتورهای جستجو استفاده میشود؛ زبانی که استفاده از آن برای وبمستر سادهتر و درک آن برای موتور های جستجو راحتتر است.
مزیت استفاده از Schema چیست و چرا باید از اسکیما در سئوی داخلی سایت استفاده کنیم؟
باید گفت که بهکار بردن کدهای نشانهگذاری اسکیما موجب افزایش بازدید و تعداد کلیکهای سایت شما خواهد شد. این کار از طریق نمایش سایت و مشخصات آن در بالای صفحه نمایش سمت راست لیست جستجوی گوگل نمایان میشود. این کادر حاوی مشخصات در مورد جستجوی کلمات کلیدی مورد نظر بوده و دارای ارزش زیادی است. این ارزش در حقیقت به جستجوی کاربر و نیازی که وی تعریف کرده، مرتبط است.
اندازه کادر بزرگ بوده و بهطور مجزا بر روی صفحه نمایش نشان داده میشود، از این رو تقریبا تمام کاربران آن را میبینند و بخشی از فضای صفحه اول نتایج جستجو را به این شکل اشغال میکند. به این فضا، کادر مشخصات گراف دانش گوگل نیز میگویند. از طرفی تعداد کلیکها و بازدید سایتهای معرفی شده از طریق این کادر زیاد بوده و کاربران زیادی را به سمت سایت شما هدایت میکند که موجب افزایش نرخ کلیک کاربر خواهد شد.
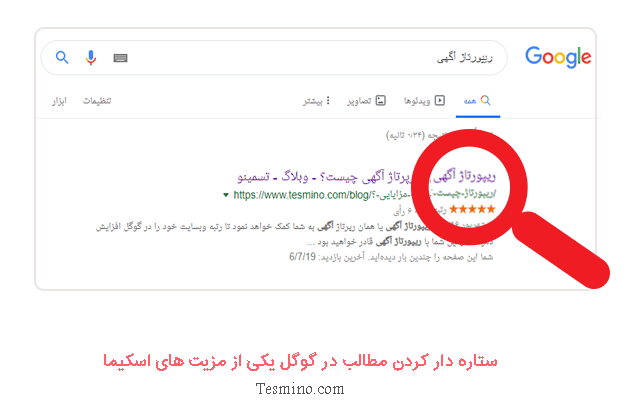
از دیگر مزیتهای استفاده از کدگذاری اسکیما نمایش اطلاعات مفیدی در مورد سایت، مقاله جستجو شده و محتوای آن در فهرست جستجوی گوگل خواهد بود. ستارههای نشان دهنده میزان رضایت کاربران از مقاله و محتوای سایت شما در فهرست گوگل یکی از نتایج نشانه گذاری اسکیما است.
با نشانه گذاری Schema اطلاعات کامل و غنی از وبسایت شما هنگام نمایش در فهرست نتایج گوگل منتشر میشود. این اطلاعات نمایش داده شده میتواند شامل تصویر محصول، زمان نگارش مقاله، تاریخ ویرایش و… باشد. بدین ترتیب کاربران به سایت شما توجه بیشتری نموده و تعداد کلیکهای سایت افزایش مییابد.
از انواع جستجوهای غنی شده میتوان به Rich Snippet، Rich Cards، Knowledge Graph و Featured Snippet اشاره کرد که هر کدام یکسری اطلاعات خاص و یا تصاویر مرتبط با موضوع مورد جستجو را به کاربران نمایش میدهند.

سایت Schema.org چیست و چه استفادههایی دارد؟
در اینجا میخواهیم به معرفی ابزار رایگان ساخت کد اسکیما بپردازیم. پس از تشریح مفهوم اسکیما و نحوه تاثیرگذاری بر روی سئو سایت و موتورهای جستجو این سوال پیش میآید که آیا همه موارد و اطلاعات موجود در سایت را میتوانیم کدگذاری کنیم. در واقع برخی اطلاعات مانند تاریخ نگارش مقاله، زمان ویرایش، نویسنده مقاله، عکسها و تصاویر، عنوان و تیتر مقاله، فرمت صفحه، زمان باز و بسته بودن و یا ساعت کاری شرکت و یا فروشگاه، نمایش محصول و نظیر آن را میتوان از طریق Schema Markup کدگذاری کرد. اتفاقا درست همین موارد از نظر کاربران حائز اهمیت بوده و مایل هستند که خیلی سریع در صفحه جستجو، اطلاعات مربوط به آنها را مشاهده کنند.
به طور مثال اگر شما به عنوان کاربر، آدرس یک رستوران را جستجو کنید، علاقهمند به دیدن آدرس و شماره تلفن آن، همین طور ساعات باز بودن هستید. در این صورت هنگام جستجوی گوگل و کلمات کلیدی مورد نظر این اطلاعات توسط موتورهای جستجو شناسایی و نمایش داده میشوند. اگر میخواهید اطلاعات کامل و جامعی در مورد لیست مشخصات قابل کدگذاری از طریق اسکیما را شناسایی کنید، میتوانید به سایت Schema.org مراجعه و اطلاعات کاملی را از آنجا کسب نمائید.
سایت Schema.org یک سایت استاندارد و مرجع برای نشانهگذاری و سیستم کدینگ سایتها به حساب میآید. موتورهای جستجو هنگام رتبه بندی سایتها بر اساس دستورالعملهای تعریف شده در این سایت، اقدام به شناسایی و دستهبندی کدها کنید.

تفاوت Microdata ،RDFa و JSON-LD چیست؟
برای اجرای اسکیما در سایت، روشهای مختلفی وجود دارد:
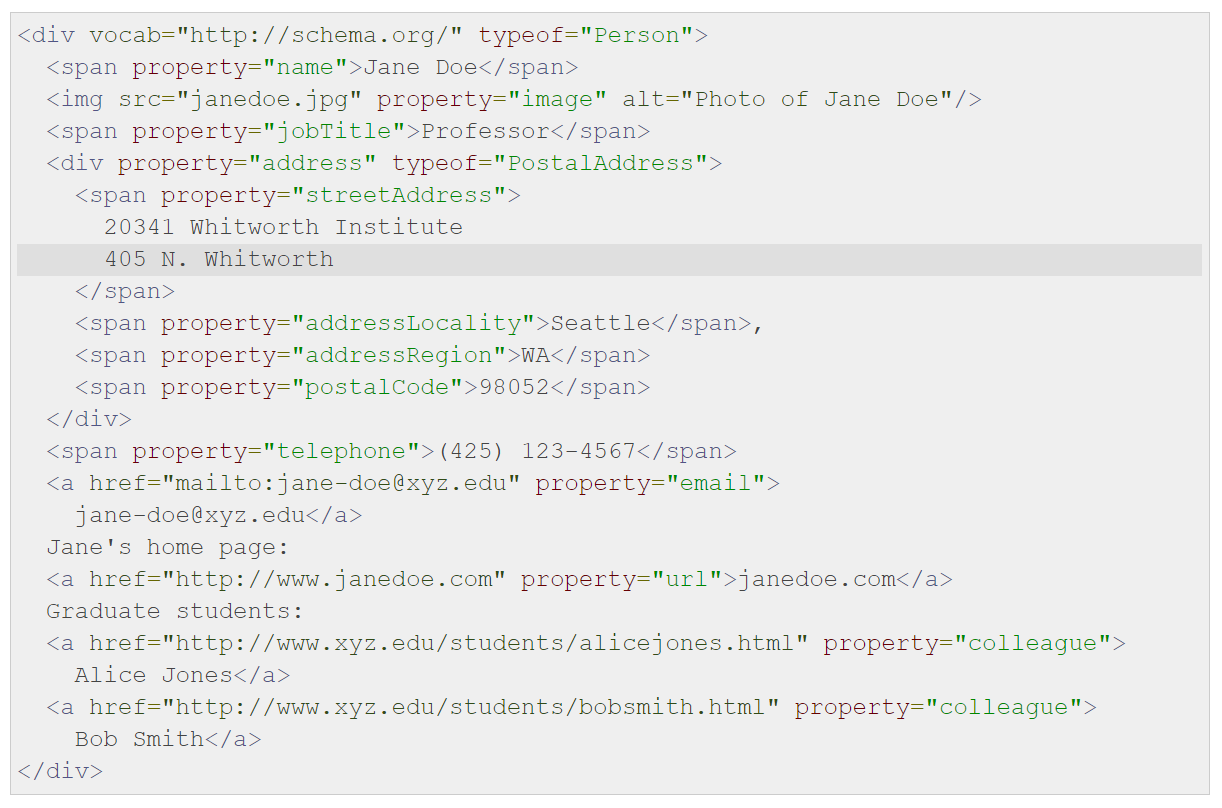
- RDFa
RDFa یکی از روشهای اولیهای برای استفاده از schema در سراسر کد HTML بود. اگرچه در ابتدا این روش کاملاً پیچیده بود اما در طی سالها، تجدید نظرهایی انجام شده که پیچیدگی استفاده از این روش تا حد زیادی کاهش یافته است.

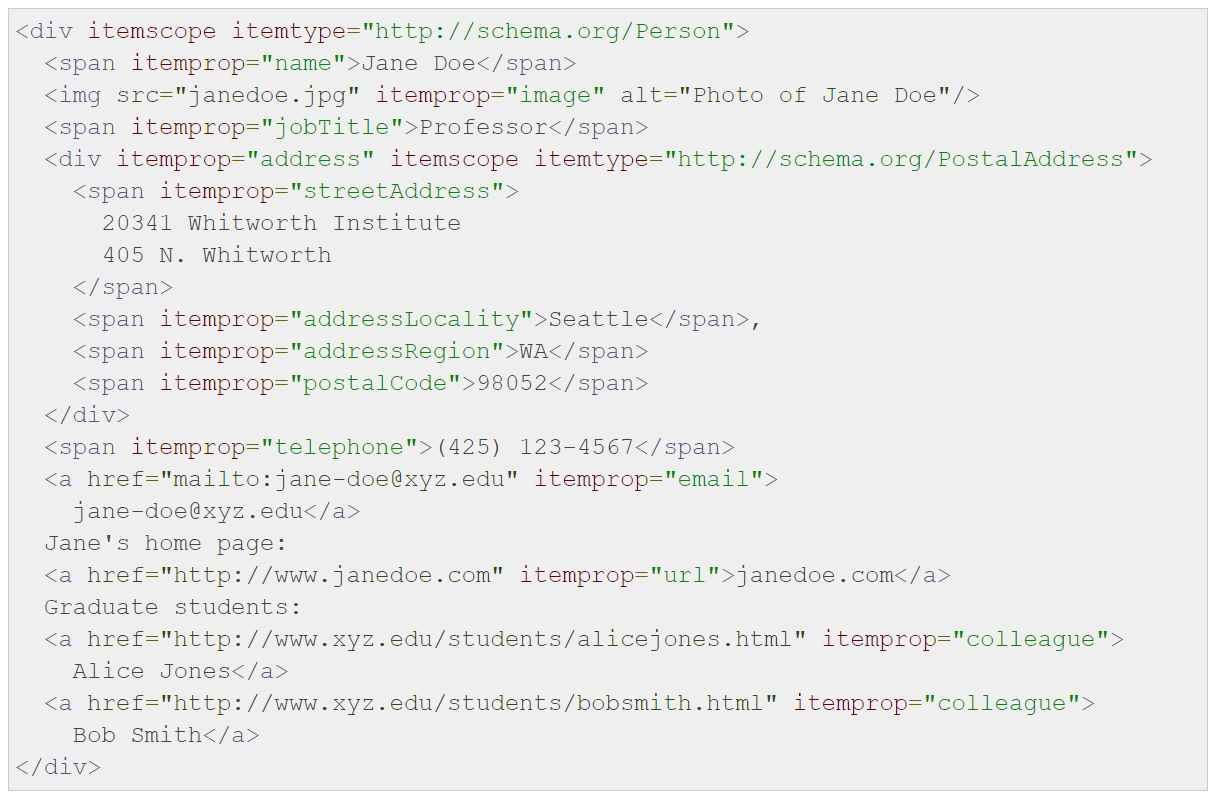
- Microdata
رمزگذاری Microdata در ابتدا توسط Schema.org به دلیل پیچیدگی RDFa معرفی شد. این روش هم تا حد زیادی مشابه با RDFa است و میتوان از آن در سراسر کد HTML استفاده کرد؛ اما عمدتا از آن در تگ <body> استفاده میشود.

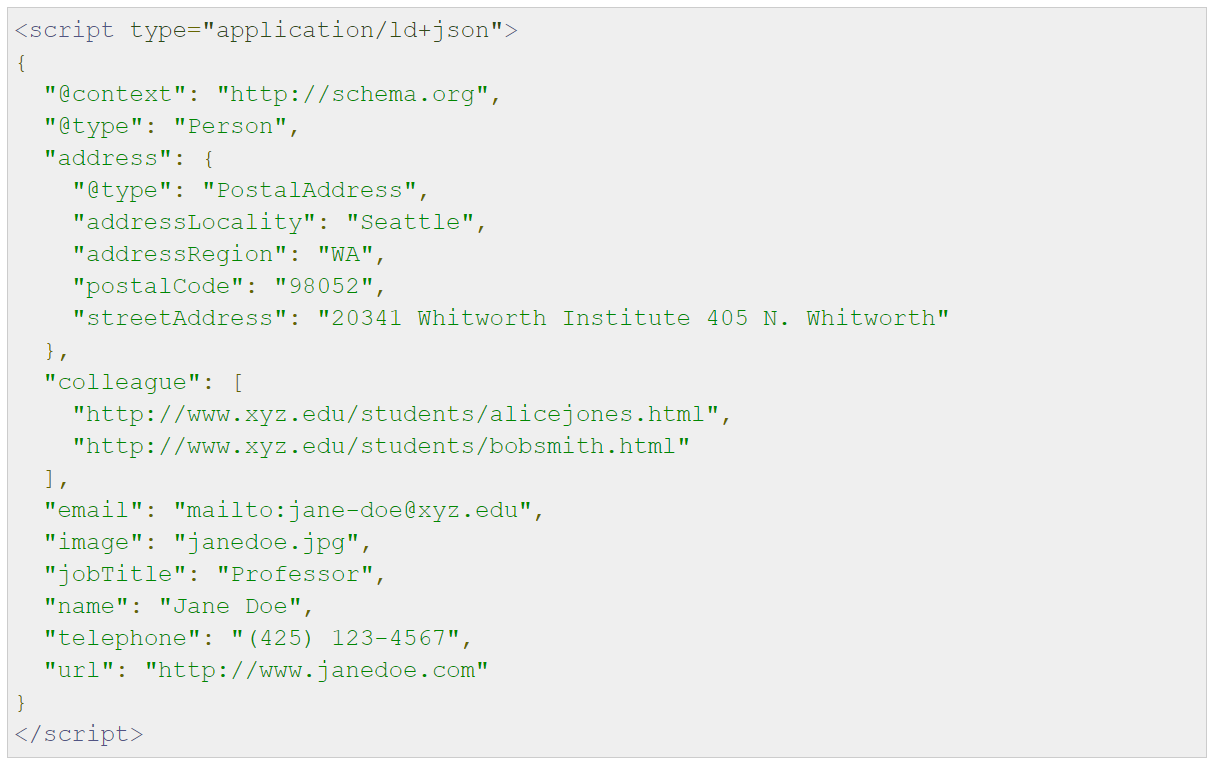
- JSON-LD
JSON-LD روش منتخب بین وبمستران و دولوپرها است. در این روش از تمامی کلاسها میتوانید در غالب برچسب <script> استفاده کنید. در نتیجه مدیریت کدهای اضافه شده به صفحه، در صورتی که با کدهای JavaScript هم ترکیب شده باشد، هم برای گوگل و هم شما آسانتر خواهد بود. این روش اجرای schema، توسط Schema.org و Google توصیه میشود.

آموزش اضافه کردن کدهای اسکیما به وردپرس
یکی از سیستمهای مدیریت محتوا (CMS) که همخوانی و سازگاری بالایی با موتورهای جستجو دارد وردپرس است. توصیه میشود قبل از اینکه اقدام به نشانه گذاری اسکیما در سایت وردپرس کنید، ابتدا وضعیت سایت خود را مورد بررسی قرار دهید. به این معنی که با استفاده از ابزار Structured Data Testing محتوای مورد نظر خود را تجزیه و تحلیل کرده و برنامه ریزی برای پیاده کردن این کدها داشته باشید.
پس از بررسی نوبت به افزودن نشانه گذاری schema در وردپرس است. شما برای این کار انتخابهای متعددی دارید. با نصب پلاگینهای مختلفی که در وردپرس وجود دارد، میتوانید نشانه گذاری اسکیما سایت خود دارید.
از انواع اسکیما در پلاگینهای وردپرس در این خصوص میتوان به موارد زیر اشاره کرد:
- WP SEO Structured Data Schema
- All in one Schema Rich Snippets
- WP SSO Schema JSON-LD Markup
- Markup Structured in Schema
بدین ترتیب شما با ورود به قسمت پلاگین در وردپرس به قسمت مربوط به افزودن schema رفته و آن را فعال نمائید. پس از نصب افزونه با ورود به بخش تنظیمات میتوانید اقدام به تکمیل اطلاعات درخواستی نموده و از نصب افزونه بر روی سایت خود اطمینان حاصل نمائید.
با اتمام فرآیند نصب، برنامه بهصورت اتومات اقدام به نشانه گذاری اسکیما در سایت خواهد کرد. اگر برای مقاله و یا صفحه خاصی از وبسایت تصمیم به نشانهگذاری دارید، از منوی Schema به قسمت مورد نظر رفته و بهطور اختصاصی اقدام کنید.
نکته قابل توجه این است که پس از نصب و راه اندازی Schema Plugin بر روی سایت خود تنها چند دقیقه لازم است که نشانه گذاری اسکیما بر روی کلیه صفحات و مطالب شما انجام پذیرد. بنابراین با بررسی نحوه نمایش اطلاعات در صفحه جستجوی گوگل میتوانید نتیجه را مشاهده نمائید.
همچنین افزونههای مختلفی برای کار در محیط وردپرس طراحی شدهاند که بهطور خودکار به نشانه گذاری schema سایت میپردازند. به عنوان مثال افزونه WP Schema Pro یکی از این افزونهها است که میتوانید پس از دانلود و از قسمت داشبورد وردپرس، آن را فعال کنید.
پس از اجرای تنظیمات و انتخاب طرح مورد نظر خود از شما در مورد صفحات و یا مقالات مدنظر پرسیده میشود. در این مرحله با انتخاب صفحه مورد نظر و درج آدرس آنها به افزودن اطلاعات مفیدی که میخواهید از طریق نشانه گذاری اسکیما بر روی صفحه نمایش درج شود اقدام کنید. در مرحله آخر با انتخاب نوع طرح و دستورالعملهای مربوطه درخواست نشانه گذاری خود را تکمیل کنید.
انواع اسکیما
از جمله انواع اسکیما، میتوان به موارد زیر اشاره داشت:
اسکیما سوالات یا FAQ
یکی از پرکاربردترین انواع اسکیما را باید اسکیمای سوالات بدانیم. در صورتی که به درستی از این کد استفاده کنید، سوالات مهم مطلب شما در نتایج جستجوی گوگل، به همراه آدرس صفحه نمایش داده شده و این باعث خواهد شد تا مخاطبان بیشتری جذب کنید.
اسکیما Review /Rating
اسکیما Review /Rating، به شکل ریت دادن به محتوا یا آدرس صفحه وب سایت شما، نشان داده شده و موجب خواهد شد تا کاربران اعتماد بیشتری به وب سایت شما پیدا کرده و احتمال کلیک کردن روی آن بیشتر شود. در واقع این یک تکنیک عالی برای افزایش نرخ کلیک یا CTR وب سایت شما محسوب میشود.
اسکیما دستور آشپزی
این نوع اسکیما برای وبسایتهای مربوط به آشپزی مناسب بوده و از طریق آن میتوان اطلاعات مهم چون زمان لازم برای طبخ غذا، مواد اولیه و … را نمایش داد.
اسکیما ویدیو
با استفاده از این اسکیمای اتفاقا پرکاربرد و کمتر شناخته شده، این امکان را خواهید داشت که ویدیو مورد نظر خود را در صفحه ویدیوهای گوگل ایندکس کرده و نرخ کلیک را بالا ببرید.
اسکیما بردکرامب
این اسکیما به ویژه در وبسایتهای فروشگاهی یا خدماتی، بسیار پرکاربرد بوده و از طریق آن کاربر مسیر خود از صفحه اول به صفحات داخلیتر وبسایت را مشاهده خواهد کرد. به طور مثال کاربر شما از صفحه اول وب سایت، وارد بخش صوتی تصویری شده و از آن جا به قسمت تلویزیونها و پس از آن تلویزیونهای برند سامسونگ خواهد شد. این مسیر به وسیله اسکیمای بردکرامب کد زده میشود.
Site Navigation
یکی از رایجترین انواع داده ساختار یافته، همین نوع است. وقتی نام یک سایت، به خصوص سایتهای فروشگاهی، را جست و جو میکنید، علاوه بر لینک صفحه اصلی، لیستی از لینکهای پربازدید را هم میبینید. این لینکها، به کاربران کمک میکنند که از همان ابتدا، اطلاعاتی درباره زیرمجموعههای موجود در سایت به دست آورید.
اسکیمای سرچ باکس
نوع دیگری از اسکیماهای موجود در دنیای وب که بسیار مورد توجه کاربران است، باکس جست و جویی است که در زیر لینک اصلی سایت به نمایش در میآید. در این بخش، میتوانید درباره دادههای موجود در سایت موردنظر جست و جو کنید و نتایج را مستقیما در همان وبسایت ببینید.

این نوع اسکیما، به دلیل تاثیری که در بازیابی سریع اطلاعات دارد، محبوب کاربران است.
اسکیمای رویدادها یا Events
وقتی کاربران در اینترنت درباره یک رویداد مانند جشنواره، همایش، کنسرت و… جست و جو میکنند به دنبال چه هستند؟ تاریخ رویداد، مدت آن، موضوع و نحوه ثبت نام، جزو اطلاعاتی است که برای این گروه از مخاطبان اهمیت دارد. در اسکیماهای مربوط به رویدادها، میتوانید هر آن چیزی که درباره این نوع اتفاقات نیاز دارید را ببینید و حتی به لینکهای مربوط به آن دسترسی یابید.
داده ساختار یافته سازمانی
وقتی میخواهیم یک سازمان را به سرعت به مخاطبان خود معرفی کنیم، نمیتوانیم از مقالات طولانی استفاده کنیم. در این شرایط، اسکیمای سازمانی یکی از بهترین انتخابها است. در این دسته از اطلاعات سازمانیافته، مواردی همچون نام، اطلاعات تماس، آدرس، لوگو و حتی شبکههای اجتماعی سازمان به سرعت در دسترس کاربر قرار میگیرد.
اطلاعات مربوط به اشخاص
این نوع دادهها بیشتر برای افراد مشهور مانند بازیگران، نویسندگان، خوانندهها و افرادی استفاده میشود که اطلاعات آنها برای کاربران مهم است. در این نوع اسکیما، میتوانید اطلاعاتی همچون تاریخ تولد، شغل، آثار، خانواده و حتی تصاویری از اشخاص را ببینید.
اسکیمای مقالات
چطور باید به گوگل بفهمانیم که موضوع محتواها و مقالات تولید شده در سایت ما چیست؟ با استفاده از اسکیمای مقالات میتوانید به سادگی این کار را انجام دهید. این کار، به موتورهای جست و جو کمک میکند که دادههای متنی موجود در سایتهای خبری و وبلاگها را بررسی کنند و در نهایت، آنها را در دسترس مخاطبان مرتبط قرار دهند.
محصولات و structured data
وقتی یک محصول به تنهایی تبدیل به یک برند میشود، اطلاعات آن هم برای کاربران بسیار مهم خواهد شد. در این شرایط، با ایجاد یک اسکیمای محصول، میتوان اطلاعات اصلی اعم از قیمت، میزان موجودی، نوع محصول، تصاویر مربوط به آن و مواردی از این قبیل را در اختیار کاربران قرار داد. این دسته از اسکیماها، برای سایتهای فروشگاهی یا ارائه خدمات بسیار کاربردی است.
کسب و کارهای محلی
استفاده از این نوع اسکیما، به افرادی توصیه میشود که هدف آنها سئو محلی است. با استفاده از کدهای مربوط به این بخش، میتوانید اطلاعاتی راجع به آدرس کسب و کار، ساعات فعالیت، اطلاعات تماس، محصولات و مواردی از این قبیل را ببینید. در واقع، این نوع اسکیما، باعث ارتباط بهتر با مشتریان قدیمی و جذب مشتری جدید در محدوده مکانی خاص خواهد شد.
دلیل عدم نمایش اسکیمای سایت من چیست؟
گاهی اوقات، اگرچه تمام مراحل فعال سازی و اجرای اسکیما را به ظاهر انجام دادهاید، اما هنوز هم برای صفحه مدنظرتان فعال نشده است. برای اطمینان از اینکه مراحل اجرا را درست طی کردهاید، اولین کاری که باید انجام دهید این است که از ابزار رایگان Google Structured Data استفاده کنید. در صورتی که خطا یا هشداری با وارد کردن لینک صفحه دریافت نکنید، تنها کاری که باید انجام دهید این است که صبور باشید تا تغییرات در طول زمان توسط گوگل بررسی و اعمال شود.
در صورت مشاهده خطا که غالبا عدم نمایش اسکیما است، فورا نسبت به رفع آن اقدام کنید.
روشهای بررسی اسکیمای صفحه
همانطور که میدانید، اسکیما ها دستهای از کدهای دستوری هستند؛ به همین دلیل، وقتی از آنها استفاده میکنید، نمیتوانید تصوری از نوع نمایش آن داشته باشید. به دلیل تاثیر بسیار شگفتانگیز اسکیما در سئو، لازم است که با ابزارهای تخصصی، به بررسی اسکیمای صفحه بپردازید تا هیچ خطایی در آن وجود نداشته باشد. برای این کار، میتوانید از یکی از روشهای زیر استفاده کنید:
Testing-tool
اولین و بهترین ابزاری که میتوانید از آن استفاده کنید همین مورد است. به این دلیل که این ابزار، توسط خود گوگل تهیه و تنظیم شده است و نهایت دقت را در بررسی کدهای اسکیما دارد. با این حال، بهتر است بدانید که برای استفاده از این امکان گوگل، باید از پیش در گوگل سرچ کنسول ثبت نام کرده باشید و سایتتان در آن ثبت شده باشد. در غیر اینصورت، امکان ورود به این بخش را نخواهید داشت.
Schema.org
این سایت، یکی از بهترین ابزارها برای بررسی اسکیما و کدهای دستوری مربوط به صفحات مختلف سایت است. برای استفاده از این قابلیت، نیازی به ثبت نام یا ورود به برنامه خاصی نخواهید داشت. کافیست URL صفحه مورد نظر خود را وارد کنید تا اطلاعات مربوط به اسکیما را ببینید. البته ورود به این سایت در ایران، ممکن است گاهی با اختلالاتی همراه باشد و کار را کمی دشوار کند.
Rich-results
اگرچه دو ابزار یاد شده، از بهترینهای بررسی اسکیما هستند، اما هر دو محدودیتهایی برای کاربران، خصوصا در ایران، دارند. به همین دلیل، اغلب فعالان حوزه وب، به دنبال ابزاری هستند که بدون محدودیت خاصی، داده ساختار یافته سایتشان را مورد بررسی قرار دهد. Rich-result، برای این دسته از کاربران، بهترین انتخاب است. با استفاده از این سایت، به راحتی و بدون دردسر به بررسی اسکیما بپردازید. در این سایت، میتوانید برای تست، از آدرس URL یا کد موردنظر خود استفاده کنید و تحلیلهای لازم را دریافت نمایید.
سخن پایانی در مورد ارزشهای اسکیما
اگرچه نمیتوان تضمین کرد که اسکیما بهطور قطعی رتبه نخست نتایج جستجوی ارگانیک را برای صفحات شما به ارمغان میآورد، اما بیشک میتواند محتوای شما را غنیتر ساخته که در نهایت به افزایش نرخ کلیک (CTR) میانجامد. اسکیما راهکار نهایی و همهجانبه برای فرایندهای سئو محسوب نمیشود. عوامل متعددی در تعیین ارزش صفحات شما برای موتورهای جستجو دخیل هستند، اما شواهد حاکی از آن است که عواملی مانند بهکارگیری schema markup از دید موتورهای جستجو پنهان نمیماند و پاداش داده میشود.
استفاده درست از انواع اسکیما در محتوای شما نهتنها اثرات منفی به همراه ندارد، بلکه به موتورهای جستجو در ارائه پاسخهای سریع و مرتبطتر به کاربران یاری میرساند. از آنجا که تنها یکسوم وبسایتها از اسکیما در محتوای خود بهره میگیرند، فرصت بسیاری برای پیشرفت در این زمینه وجود دارد و شما میتوانید با استفاده از آن، درک موتورهای جستجو از محتوای صفحات خود را ارتقاء ببخشید. افزایش جذابیت بصری و بهبود نمایش نتایج غنی که از طریق نشانهگذاری اسکیما حاصل میشود، میتواند توجه و بازدید بیشتری را به صفحات شما جلب نماید
آینده متعلق به کساییه که به زیبایی رویاهای خودشون ایمان دارن.




دیدگاه ها
سلام. نشانه گذاری های اسکیما به غیر از تغییر ظاهر نمایش تاثیری در بهبود رتبه دارند؟ به غیر از تغییر ظاهر و امکان افزایش نرخ کلیک آیا تاثیر دیگه ای هم دارند؟
سلام وقتتون بخیر رضا جان ,
بله تاثیر داره روی سئوی سایتتون و همچنین باعث ایجاد کلیک های بیشتر در نتایج گوگل میشه که خودش بزرگترین مزیت اسکیما ها هستش
ممنون از شما
سلام مقالتون خیلی خوب بود
خیلی وقت بود توی گروه ها راجب اینکه اسکیما چیه داشتن صحبت میکردن که من نمیفهمیدم
دستتون درد نکنه بابت مقاله خوبتون راجب اسکیما
ممنونم از نظرخوبتون خوشحالیم که براتون مفید بوده
سلام.لطفااااا راهنماییم کنید کلافه شدم.من فروشگاه خودم که مربوط به صنایع دستی هست رو از طریق فروشگاه ساز راه اندازی کردم وردپرس و اینا نیست. حالا میخوام انواع اسکیما رو در تگ منیجر خودم قرار بدم.لطفا اول به من واضح بگین اسکیماها رو چطوری از schema.org استخراج کنم مخصوصا اسکیمای ستاره دار کردن ؟ تو اون اسکریپت های که ارائه میشه باید تغییری ایجاد کنیم؟ همه ی اون ۲۲ اسکیمای که معرفی کردین رو به صورت واضح، تصویری آموزش بدین لطفا
سلام وقتتون بخیر
شما میبایست کد های اسکیما رو بصورت دستی در صفحات مربوطه قرار بدید که سایت های انگلیسی زیادی در این باره وجود دارند که کد های مربوطه رو بهتون میدن
وقت عالی تون بخیر
فکرش رو نمیکردم اسکیما اینقدر رو سئو تاثیر بزاره
جهت قدردانی از مقاله خوبتون گفتم تشکر کنم. <3
سلام
میخوام بی تعارف بگم عالی بود این محتوا اسکیما!! اینقدر ساده تعریف کرده بودید که من لذت بردم از خوندنش
معمولا بیشتر سایت ها باعث میشه خوابم ببره چشمم خسته بشه از بس پر کردن یک محتوا رو !!
من نمیدونستم بین استراکچر دیتا و اسکیما تفاوتی وجود داره جالب بود
ممنون از شما
دوره ای برای آموزش اسکیما وجود داره که تماشا کنم ؟
میخوام دوره کامل باشه که بتونم همه مراحل پیاده سازی اسکیما رو اجرا کنم روی سایتم
سلام وقت بخیر یک سوال دارم
ممنون میشم جواب بدید.
این محتوا اسکیما واقعا عالی و جامع بود.
امکانش هست یکم بیشتر در مورد ریچ اسنیپت صبحت کنید؟یا محتوایی رو پیشنهاد کنید که بشه مطالعه کرد.
ممنون.
سلام وقت عالی شما هم بخیر
برای اطلاعات بیشتر در این زمینه میتونید، به محتوا ریچ اسنیپت سر بزنید.
دم شما گرم انصافا من تا الان با اسکیما کار کرده بودم. اما این آموزش یک مقاله ی جامعی بود در این مورد واقعا دم نویسنده گرم ! ولی در بعضی از صفحاتم مشکلی که هست نمیدونم چرا اصلا نمایش داده نمیشود میشه راهنماییم کنین ؟ یعنی چه دلیلی میتونه داشته باشه ؟
سلام آقای ارمین ممنون از فیدبک شما
متاسفانه متوجه سوالتون نشدم. اسکیما نمایش داده نمیشن یا صفحات؟
اگر منظورتون اسکیما هست، در پاسخ میتونم بگم نمایش یا عدم نمایش (حتی نوع نمایش) اسکیما بر عهده گوگل هست و خودش تصمیم میگیره نمایش داده بشن یا خیر
الزام یا اطمینانی نیست.
ولی صفحات رو در صفحه https://validator.schema.org/ ولیدیت کنید ببینید آیا اسکیماها به درستی درج شدن یا خیر.
مرسی از مقاله خوبتون
سایت من وردپرسی نیست چطور براش اسکیما بذارم؟
خواهش میکنم، لطف دارید. برای سایتهای غیر وردپرسی میتونید از سایت technicalseo.com استفاده کنید و کد اسکیمای مدنظر خودتون رو بسازید و در هد صفحه مورد نظرتون قرار بدید
من برای سایتم اسکیمای site navigation رو قرار دادم ولی نمایش داده نمیشه، میتونین راهنماییم کنین مشکل از کجاست؟
سلام آقای مرادی عزیز
نمایش و نوع نمایش اسکیمای site navigation، بر تصمیم خود گوگل هست. به همین دلیل حتی زمانی که شما نویگیشن سایتتون رو میدید باز هم نمیتونید اطمینان به نمایشش داشته باشید.